Gutenberg(グーテンベルグ)とは、WordPress 5.0から標準として搭載される機能です。
WordPress Gutenbergブロックは、ページを編集する全く新しい方法として注目されています。
このチュートリアルでは、新しいGutenbergブロックがWordPress Editorでどのように機能するか、WordPressがどのように進化したかを説明します。
WordPressを得意としているフォチューナとしては、現行の編集方法と新しいGutenbergブロックを使いながらWordPressのサイト制作、ページの投稿を支援させていただきますのでお気軽にご質問・ご相談いただければと思います!
WordPress Gutenbergブロックとは何ですか?

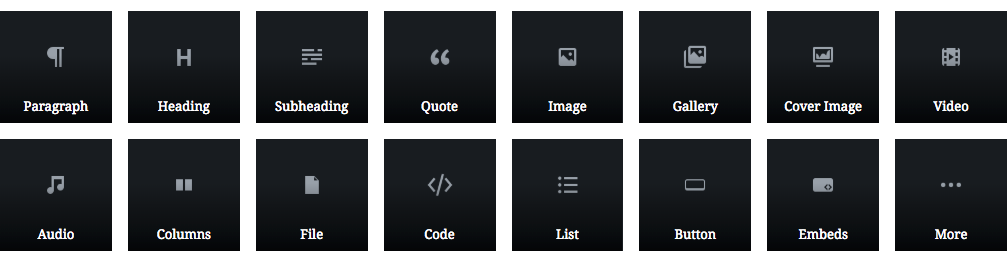
Gutenbergブロックは、特定のタイプのコンテンツを投稿に挿入し、他のブロックとは独立して編集することができます。
マウスをクリックしてドラッグするだけで、投稿やページの構造を完全に再編成することができます。
Gutenbergブロックを使用すると、コードを知らなくても豊富なページの作成が可能になります。
WordPressグーテンベルグの[レイアウト]ブロック機能を説明していきます。
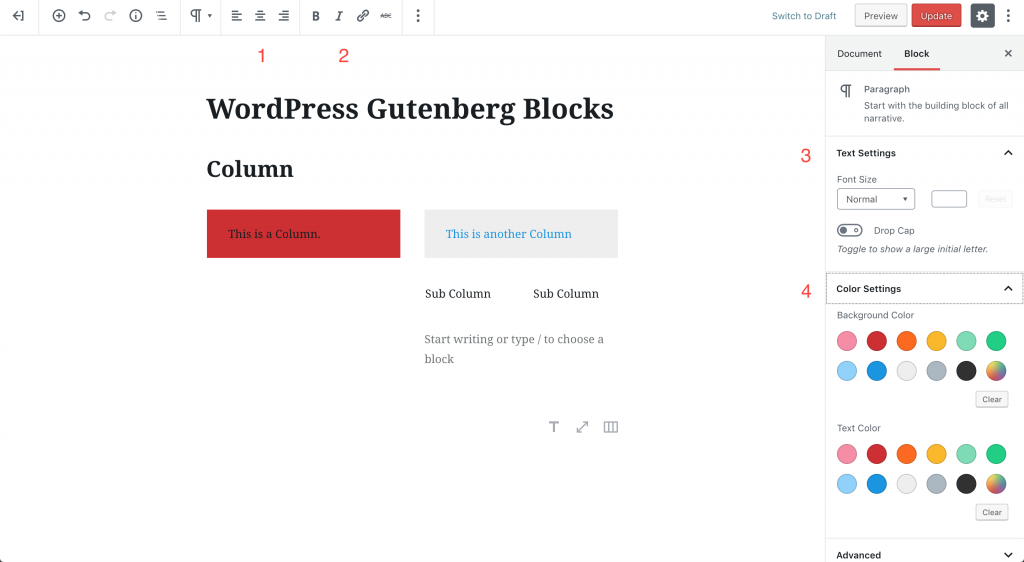
1.カラムの列と整列
WordPress Gutenberg

Columnブロックを使用してコンテンツを整理します。
- 列のブロックの整列
- 書式テキスト
- 商品名をページタイトルの先頭に配置するよう変更する。
- フォントサイズの調整とドロップキャップの有効化
- テキストと背景色を調整する
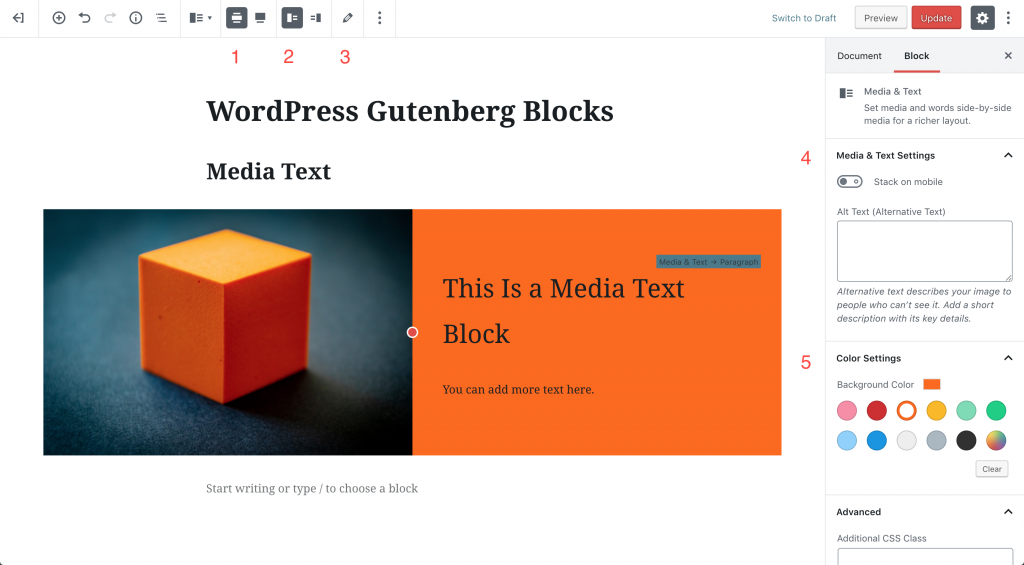
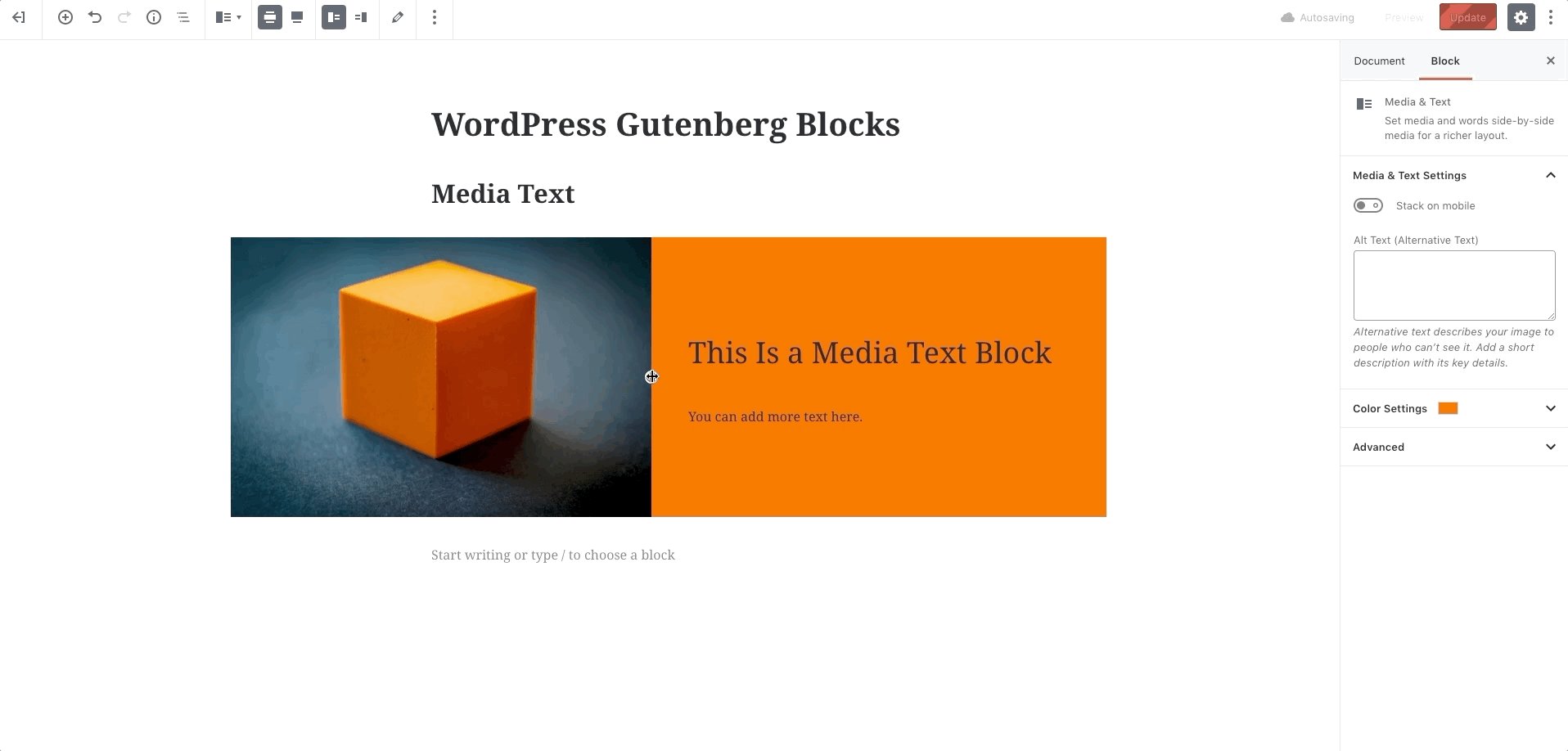
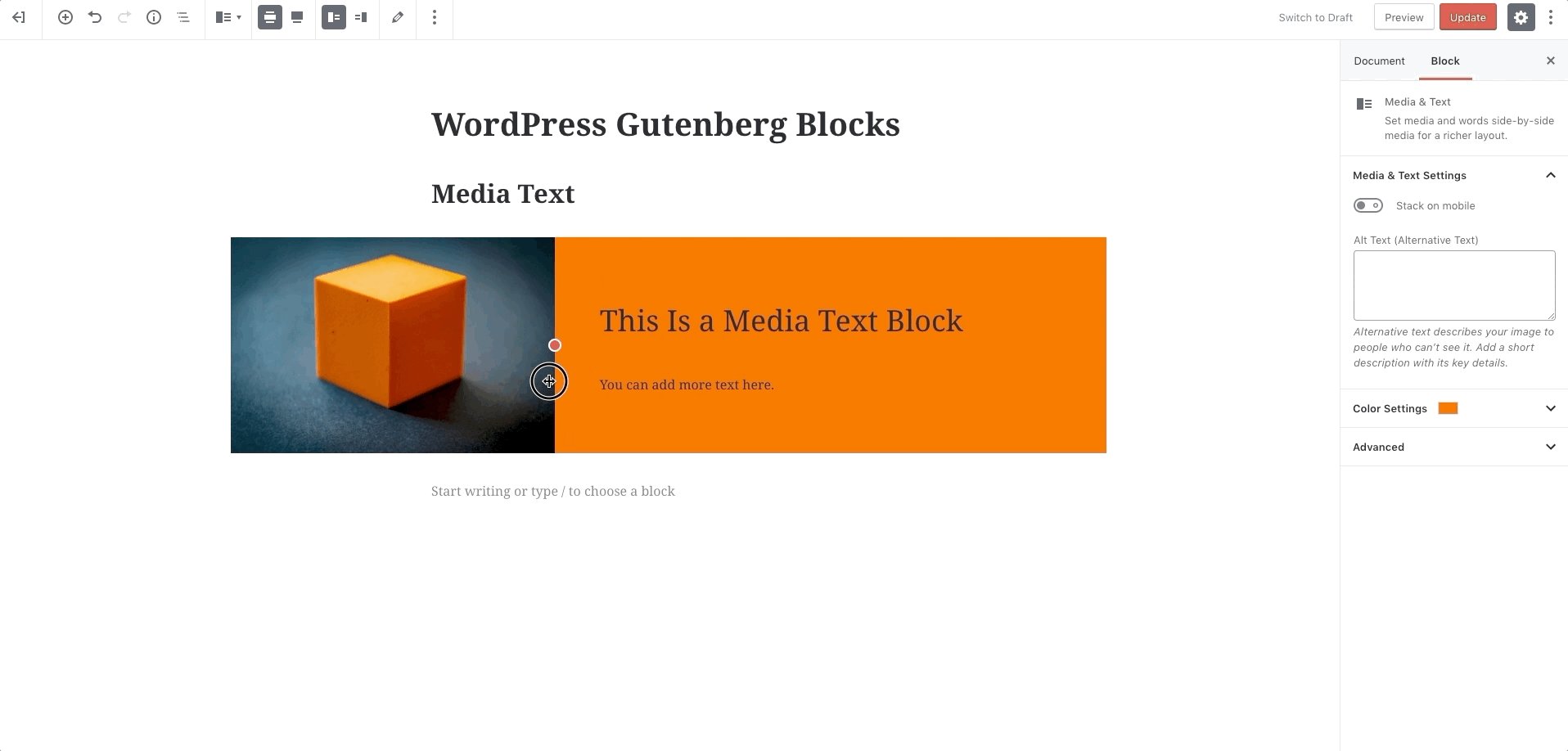
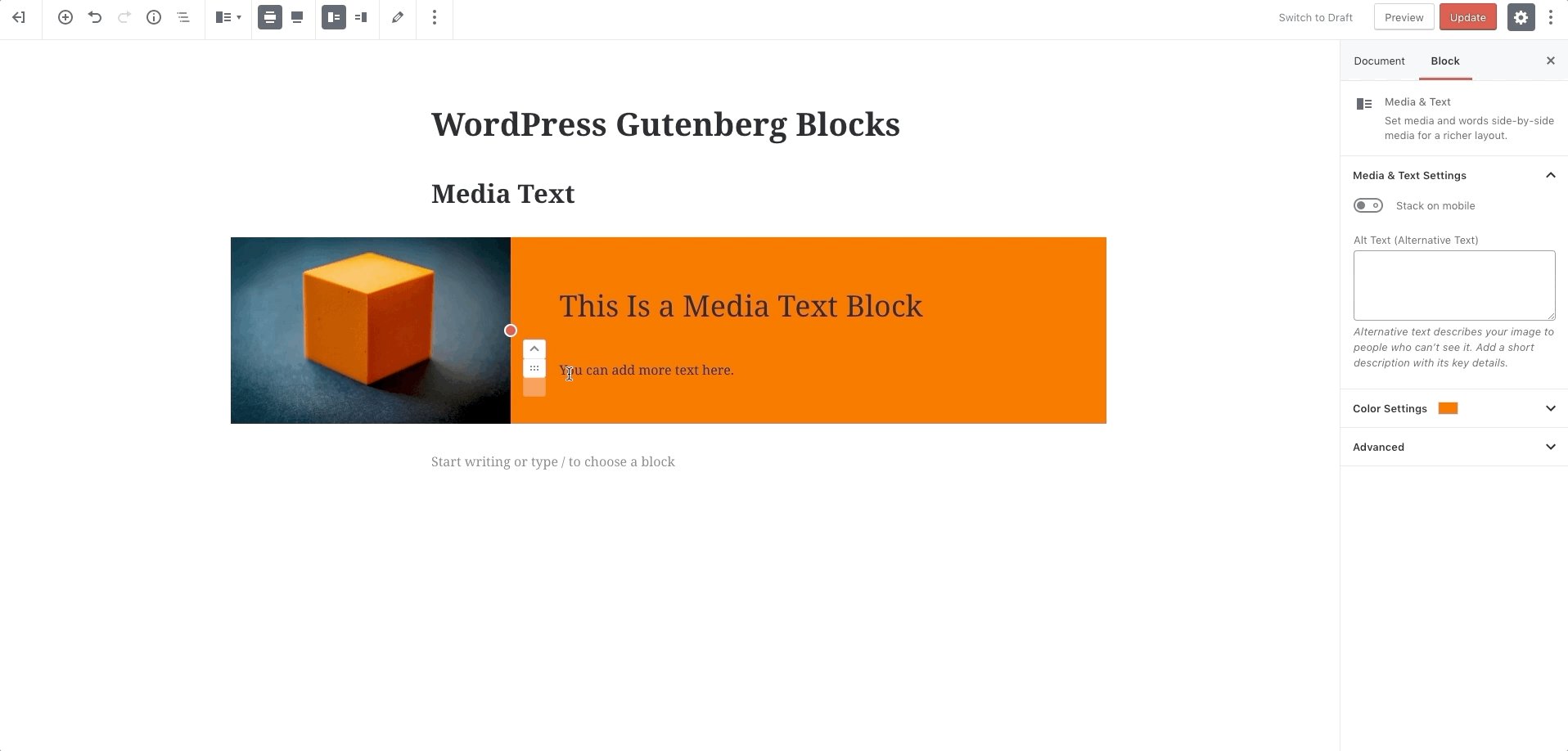
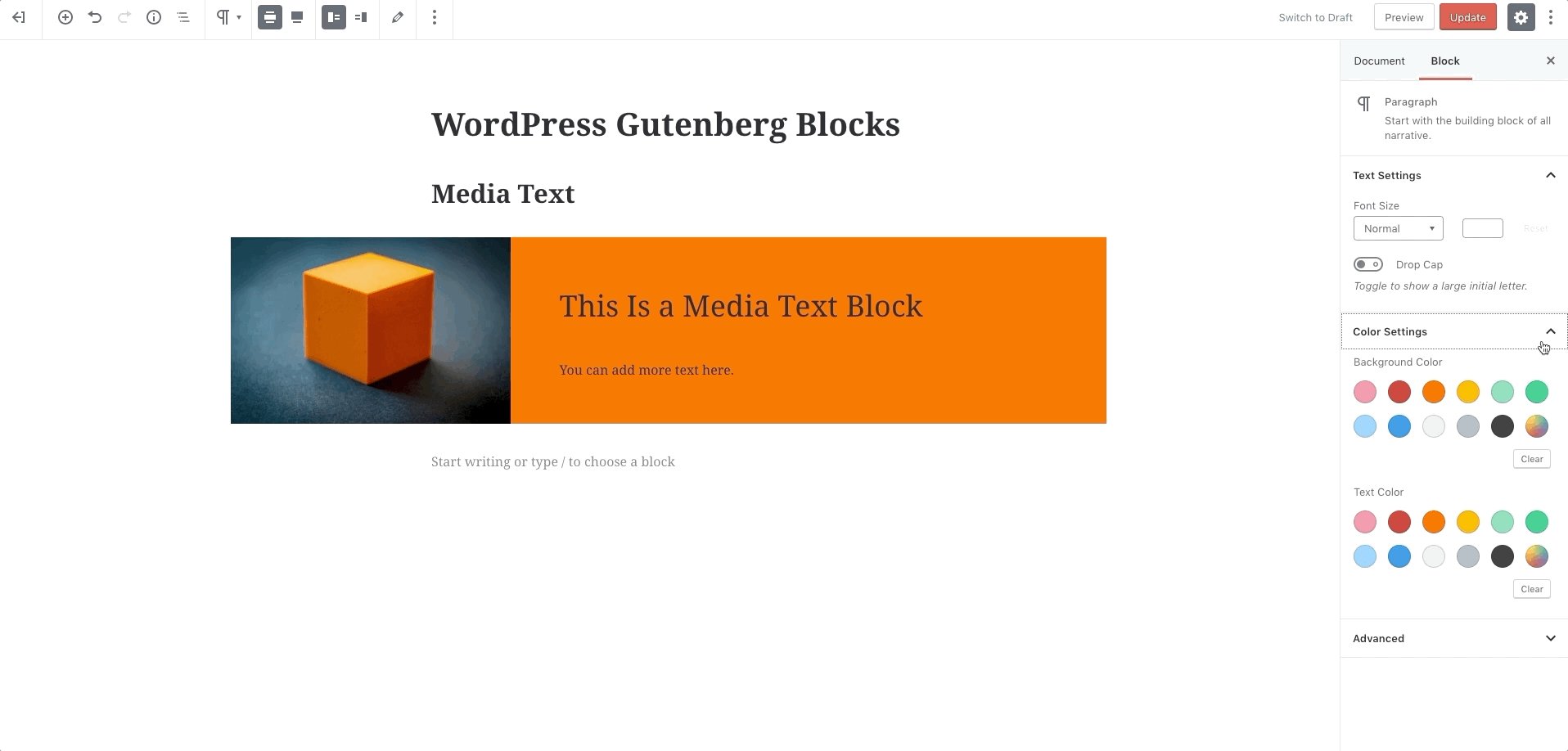
2.画像レイアウトとテキスト配置
WordPress Gutenberg

スライダを使用して、メディアまたはテキストが使用する不動産の量を変更します。フォントサイズと色を調整するテキストボックスを選択します。
- ワイド幅とフル幅の切り替え
- テキストを右または左に表示する
- 画像またはビデオの変更
- モバイル用のスタッキングをトグルして、画像にAlt Textを追加する
- 背景色を変更する

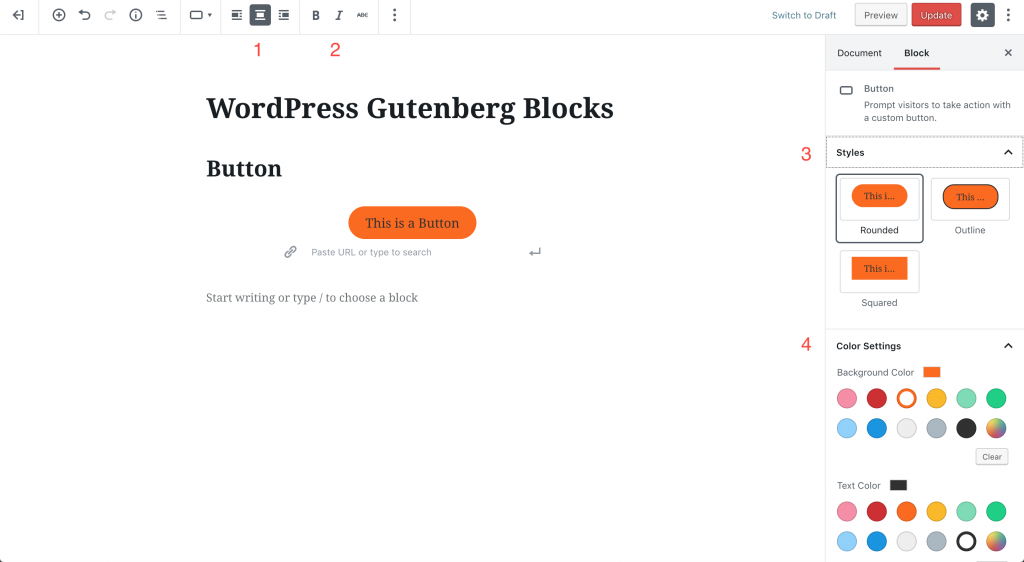
3. ボタンの配置
WordPress Gutenberg

ボタンブロックを使用してボタンの追加、リンクURL設定ができます。
- ボタンの位置合わせ
- 書式テキスト
- ボタンのスタイルを選択
- テキストと背景色を選択
- 背景色を変更する
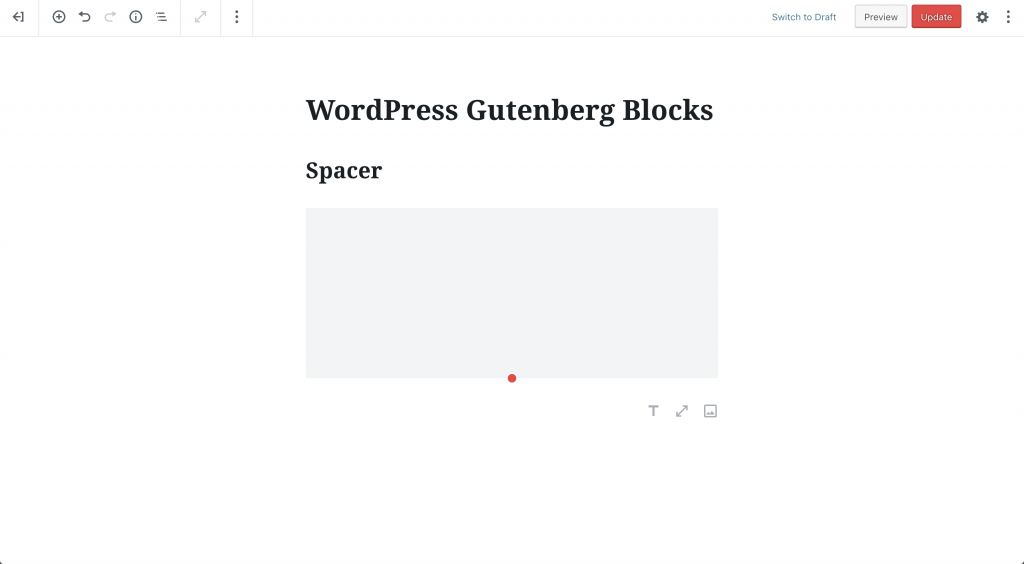
4. スペーサー
WordPress Gutenberg

スペーサーブロックを使用することでコンテンツに空白を追加することができます。スペーサーブロックを上下にスライドさせることで自由にブロックのスペースを制作が可能です。

次からはGutenberg[テキスト]共通ブロックを説明していきます。
5. タイトル見出し
WordPress Gutenberg

記事のタイトルなどの見出しを制作するには、見出しブロックを使用します。Heading Settingから見出しのサイズ、整列(右・左・中央揃え)を直感的に選ぶことができます。
- 見出しサイズを選択
- テキストフォーマット
- 見出しサイズ
- テキストの整列
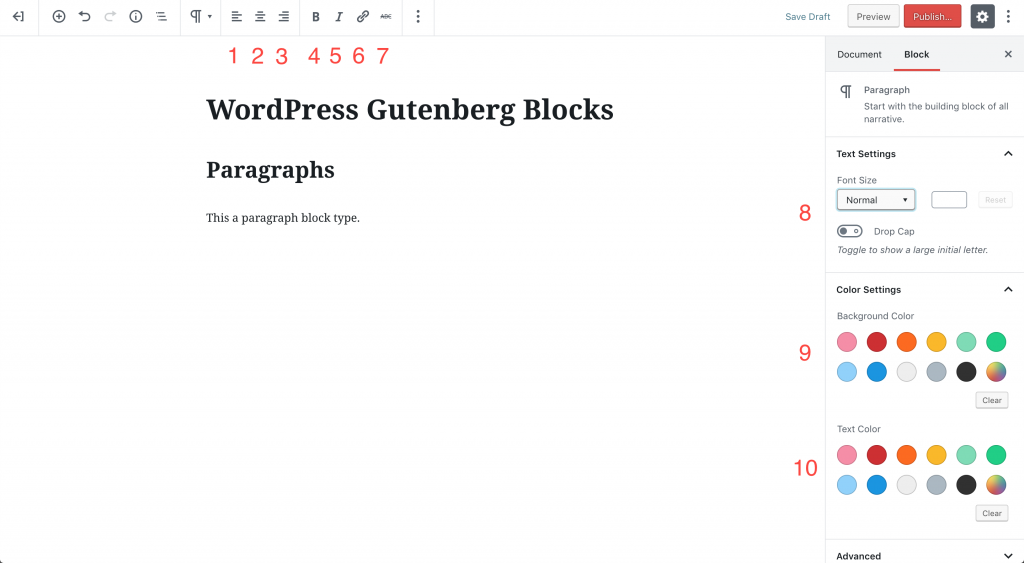
6. テキスト(段落)ブロック
WordPress Gutenberg

記事の本文は、テキスト(段落)ブロックを使用して制作します。
- 左揃え
- センターの整列
- 右揃え
- 太文字
- 斜め文字(イタリック)
- リンク
- 取り消し線
- テキスト設定
- 背景色
- テキストの色

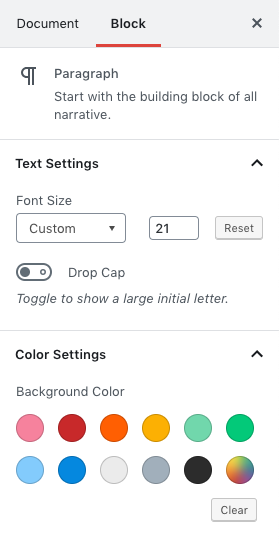
Gutenberg Editorを使用すると、簡単に素早く基本的なテキストの変更を行うことができます。フォントサイズを変更することはできますが、あらかじめ設定された小、標準、中、大、巨大なものを使用します。
もちろん、ピクセルを使用してフォントサイズを設定することも可能です。
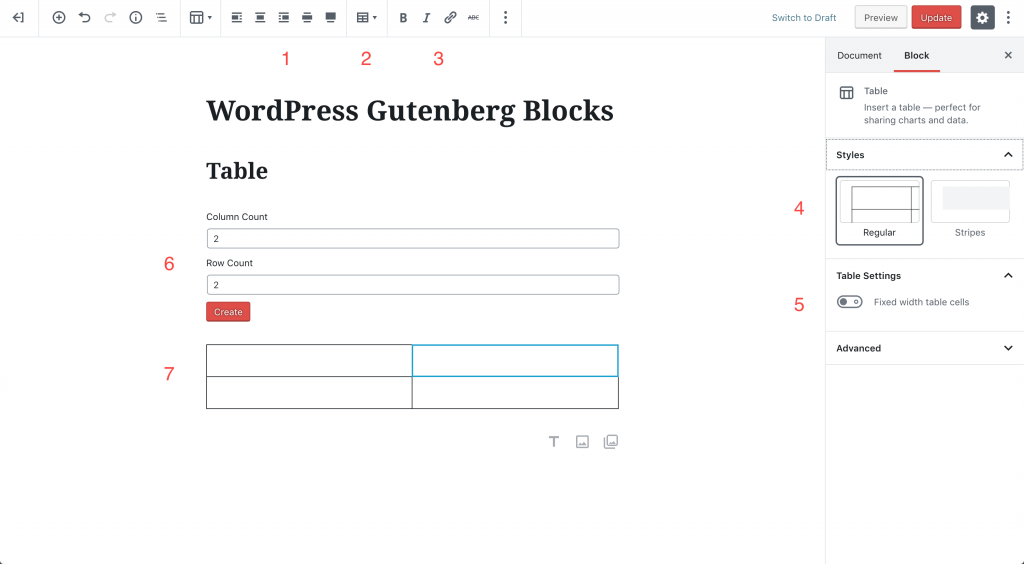
7. 表もしくはテーブル
WordPress Gutenberg

テーブルブロックを使用することでコンテンツに表を追加することができます。配置は「1.カラムの列と整列」手順で、自由に表を制作することが可能です。
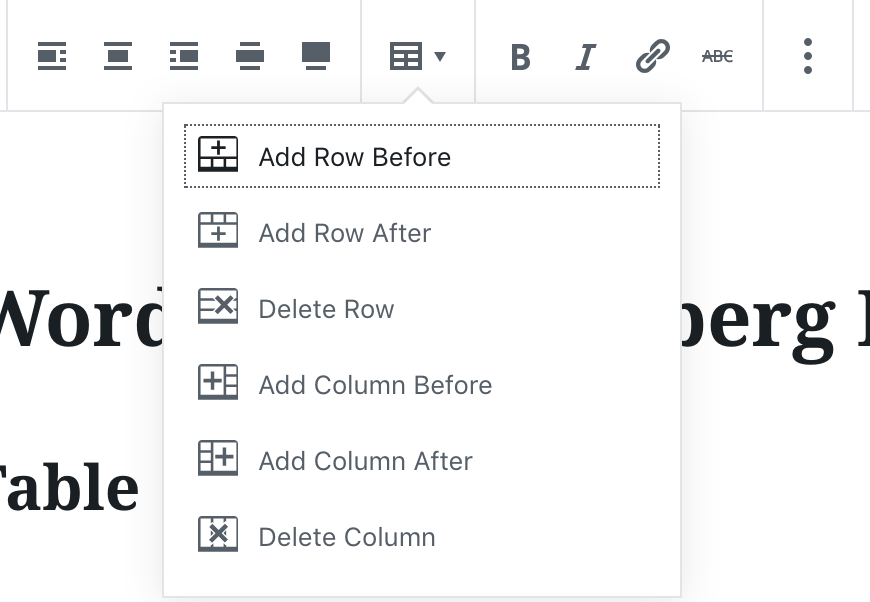
- テーブルの整列
- テーブルの変更
- 書式テキスト
- テーブルスタイルを選択
- 固定幅セルをオン/オフに切り替える
- 行数と列数を選択して表を作成する
- 作成されたテーブル
テーブルブロックを追加するときは、テーブルを作成する前に必要な列と行の数を選択する必要があります。

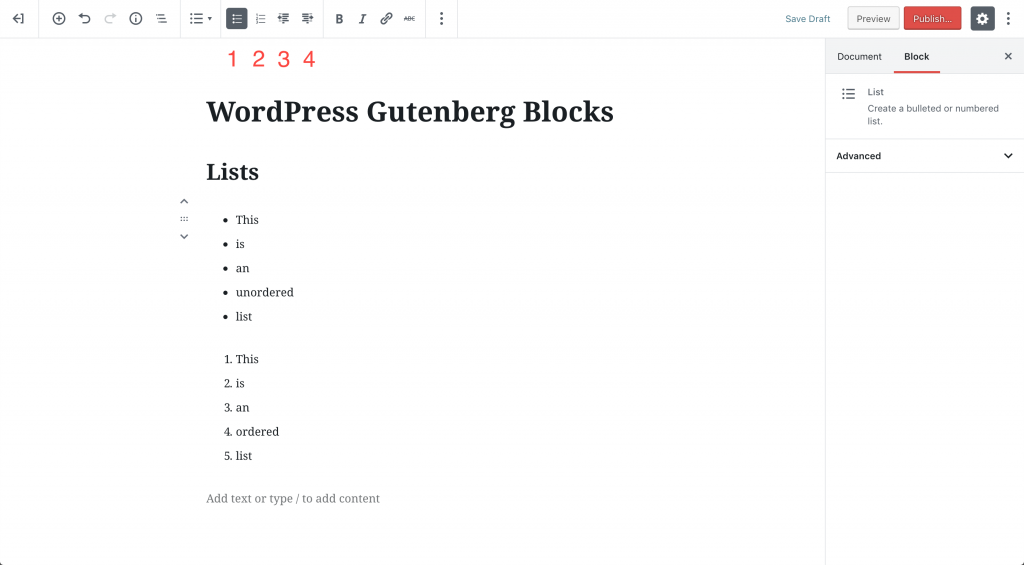
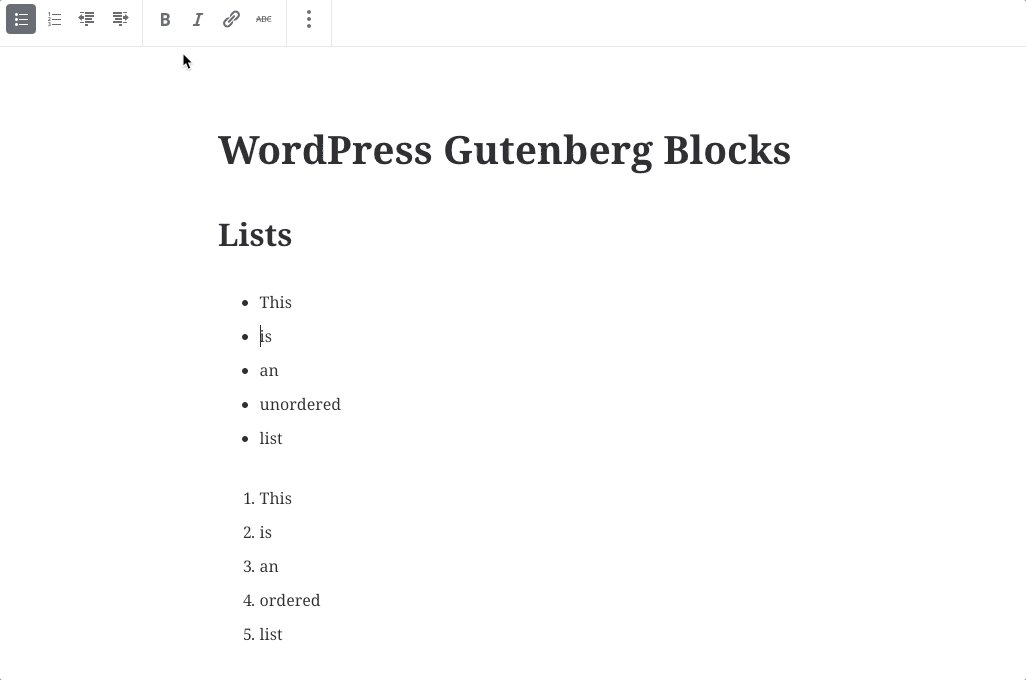
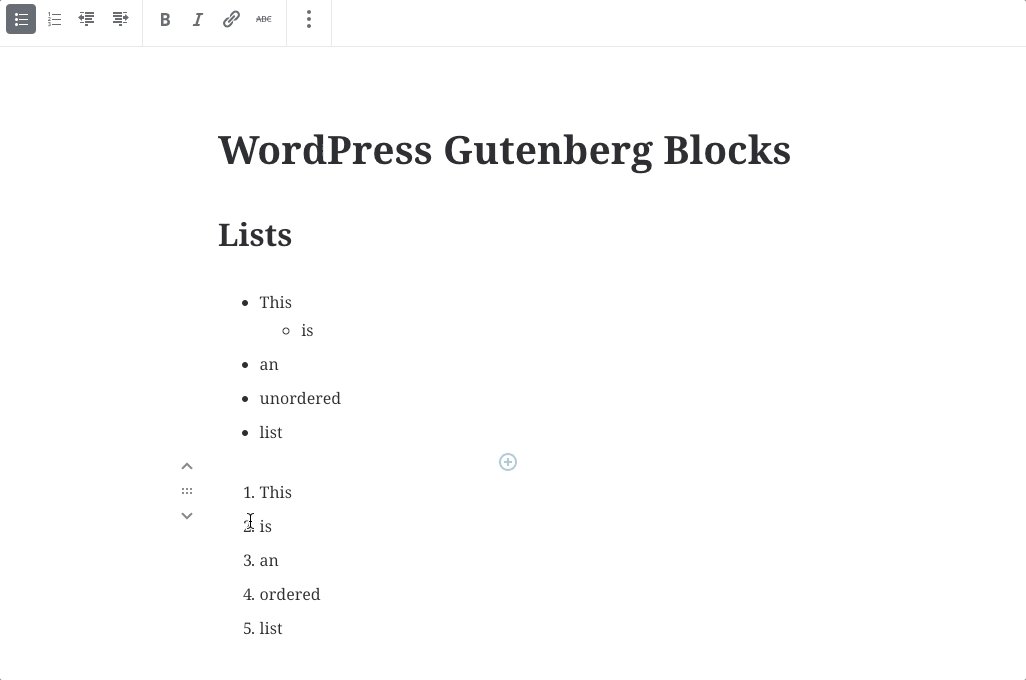
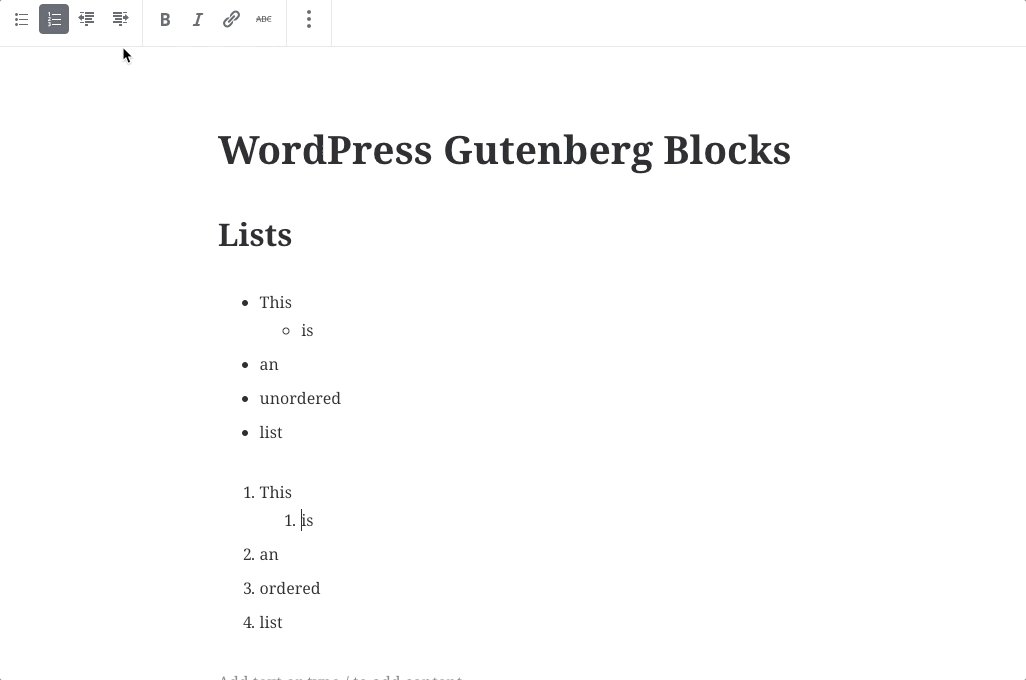
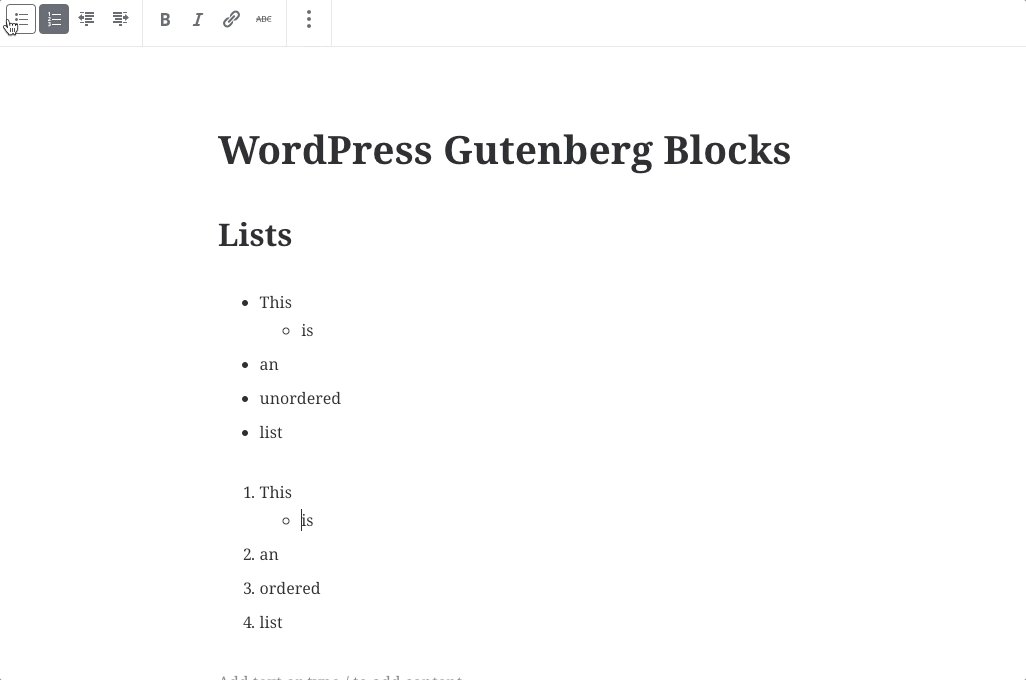
8. リスト
WordPress Gutenberg

テーブルブロックを使用することでコンテンツに表を追加することができます。
- 順序なしリストに変換します
- 順序付きリストに変換します
- アウトデントリスト項目
- リスト項目をインデントします
- 固定幅セルをオン/オフに切り替える
- 行数と列数を選択して表を作成する
- 作成されたテーブル
番号付きリストでは、インデントしてリスト項目を変換して混合リストを作成できます。

9. ソーシャルの埋め込みブロック
WordPress Gutenberg
WordPress Gutenbergブロックは、さまざまなソースからのリンクを簡単に埋め込むことができます。現在、34種類の埋め込みが正式にサポートされています。代表的なものをピックアップいたします。
- YouTube
- Spotify
- フェイスブック
- インスタグラム
- Flickr
- Hulu
- TED
- タンブラー
- VideoPress
- WordPress.tv
まとめ
WordPress Gutenberg
WordPress5.0 新機能Gutenberg(グーテンベルグ)は、いかがだったでしょうか。
その他にも「区切り線、コード(開発系ブログでよく使う)、引用、カスタムHTML、ビデオ、オーディオ」など便利な機能があります。
Gutenbergの有効・無効化は、サイトの運営方法で判断するべきかと思いますが、時短になることやHTMLコードが分からなくても楽に更新できることは間違いありません!
フォチューナでは、Webサイトの運用や管理をフォローする専用の運用チームがいます。
上記のWordPressの支援から更新業務まで一貫してサポートいたします。
ぜひお気軽にご相談ください。